L’opportunità della costante ascesa del mobile
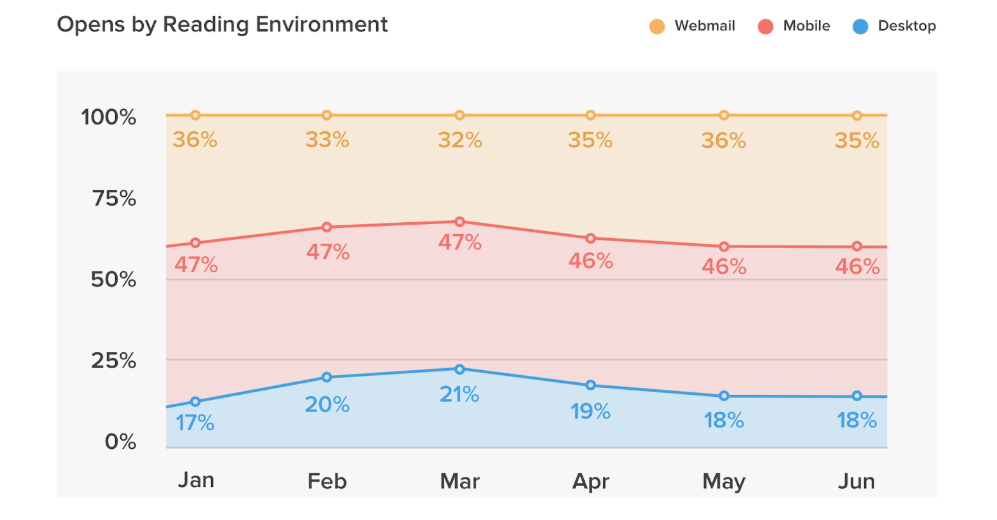
C’è un dato che ormai conosciamo tutti, che abbiamo imparato a richiamare alla mente: oggigiorno quasi metà delle email viene aperta da mobile.Le percentuali oscillano ogni anno attorno a questo dato, ma con un costante, graduale incremento. Guardiamo il dato aggiornato al giugno 2018 (fonte: Email Client Market Share Trends di Litmus): le aperture da mobile ammontano al 46% del totale, quelle da webmail si attestano al 35% e quelle da desktop al 18%.

Se non bastasse questa come buona ragione per ottimizzare le email per mobile, abbiamo un altro dato che porta la questione sul piano dell’opportunità, del vantaggio: lo studio Impact of Mobile Use on Email Engagement di Mailchimp ha rilevato che i clic unici tra gli utenti di dispositivi mobile sulle email responsive sono aumentati dal 2,7% al 3,1%, con un incremento quantificabile in un 15%.
Incrociamo il dato appena visto con un altro: per ogni dollaro speso, il ritorno medio sull'investimento dell’Email Marketing è di 48 dollari (Why Email Marketing di Experian). Ne deduciamo che, ottimizzando le email per mobile, è possibile raggiungere un reale incremento dei clic delle campagne e, di conseguenza, delle conversioni.
Maggior fruibilità > Maggiori clic > Maggiori conversioni > Maggior ROI. Elementare, no? Ma il campo del mobile responsive è più articolato di quanto si pensi, coinvolge più attori e variabili. In questo ebook abbiamo deciso di fare ordine tra tutti i diversi aspetti, offrendoti tecniche, strumenti e buone pratiche per realizzare email perfette per smartphone e tablet.
Dizionario tecnico di Email Design
Qual è l’obiettivo ultimo dell’ottimizzazione per mobile? Fornire un contenuto (l’email) che abbia la medesima efficacia in contesti “difficili” come quelli imposti dal mobile, che presentano:- Poco spazio sullo schermo
- Fruizione veloce e intermittente
- Connessione internet precaria o lenta.
Email design scalabile
La progettazione di email scalabili si contraddistingue per alcuni caratteri:- Layout semplice che consiste il più delle volte in una colonna singola scalabile, appunto, per tutte le dimensioni di schermo
- Testo grande e accattivante
- Grandi bottoni di invito all'azione
Email design fluid
Il design fluid utilizza il dimensionamento basato sulla percentuale per regolare automaticamente la larghezza di tabelle e immagini sulla dimensione dello schermo del dispositivo.Analogamente al design scalabile, il design fluid mantiene lo stesso layout tra i diversi dispositivi. La differenza sta nel fatto che il design fluid riempie lo spazio nell'email, come fosse fluido, e rende la visualizzazione dell’email dipendente dalle dimensioni del dispositivo scelto dall'utente. Per i più tecnici: il fluid è realizzato senza l'aiuto di query multimediali.
In genere, questo tipo di design è più adatto per le email caratterizzate da consistenti volumi di testo. Importante sapere che per il fluid è necessario impostare la larghezza massima dell’email, altrimenti il contenuto scorrerà per riempire il display su uno schermo più grande.

Email design mobile friendly
Il termine è sinonimo di mobile-first e mobile-adaptive. Indica una modalità di creazione delle email che tiene conto sia della visualizzazione da desktop sia da mobile: si basa su un modello a colonna singola, con font e bottoni di call to action ben visibili, di modo che la leggibilità non venga intaccata anche quando ridotta su schermi piccoli.Un messaggio mobile friendly non ridispone la griglia dei contenuti: semplicemente si assicura che siano abbastanza leggibili su schermi di dimensioni variegate. Questa tipologia di email è relativamente facile da creare, ma non è ancora tecnicamente ottimizzata per tutte le tipologie di device.
Email design non responsive
Prima di parlare di ciò che è responsive, è utile chiarire cosa non lo è. Non responsive è il “vecchio” modello, per fortuna ormai quasi scomparso, di email pensate esclusivamente per fruizione desktop.Significa che, quando vengono aperte su mobile, non subiscono nessun ridimensionamento, risultando estremamente scomode da fruire, con continui scroll in basso e a destra. Da dimenticare.
Email design mobile responsive
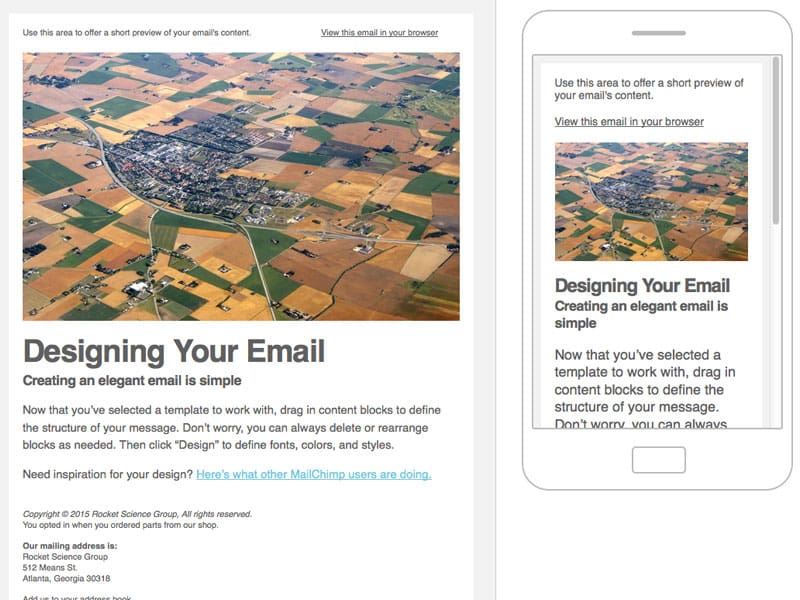
Il design mobile responsive è quello che, in modo tecnicamente più corretto e più completo, garantisce una visualizzazione ottimale su schermi di qualunque dimensione.Il principio è semplice: il contenuto del messaggio si adatta alla larghezza dello schermo, secondo regole dettate dalle media query CSS. Si tratta di una soluzione ottimale, che non si affida ad approssimativi aggiustamenti “a occhio”, ma si affida a una serie di regole innescate dall’effettiva dimensione dello schermo.
Scarica il contenuto completo
Compila il form per ricevere il contenuto direttamente nella tua inbox.